Background
Chartered to build a high-velocity development team to reinvent and redesign the effective but slow-selling Guru dental patient education and case acceptance tool.
Role
As VP Product Design & Development, I led team-building, product design, and user experience. The product was migrated from an earlier VB to .NET with a Silverlight interface, allowing us to keep the patented Stop-Draw-Teach education elements while adding Kinect gestural capabilities. The heavily text-based interface was slimmed with a context-based iconic one, significantly trimming the excess menuing by tying the patient management system into the video data.
Process
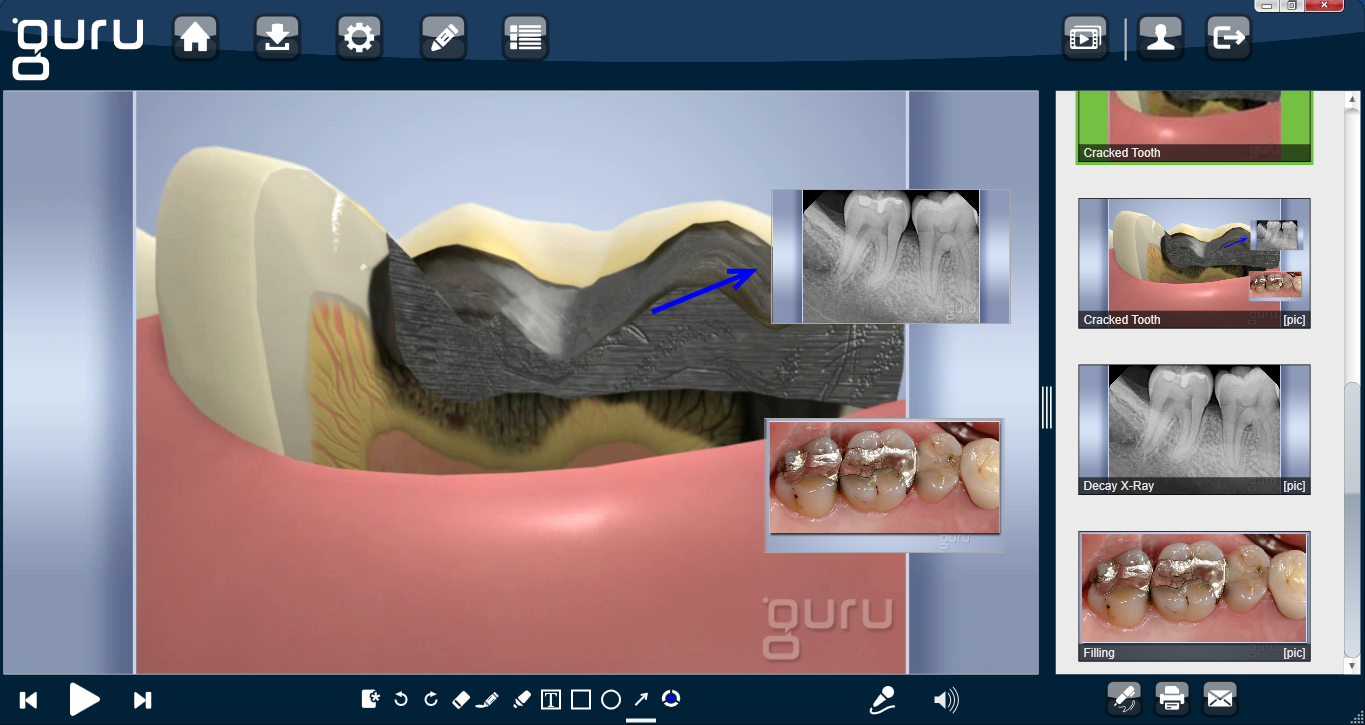
Working from the standpoint of two primary variables – the dentist’s “gloved environment” and the “nervous, income-limited” patient, my team re-designed the interface to be less daunting (less “scary”) and more focused. Drop-downs and text menus became icons, flows were re-designed to increase prominence of actions with higher usage rates, integration with patient management reduced the bulk of the menu trees, and the primary focal point – the video with stop-draw-motion – was increased in size to give both users a more enjoyable experience.
Challenges
A very short timeline (5 months) and a small team coupled with significant technological hurdles were overcome by reusing an architecture the team was familiar with (from working together on streaming media interfaces).
Results
- Completed product release on schedule
- Completely re-designed interface, improving accessibility and flow
- Initial launch, while winning industry design awards, had flat sales, leading to reorganization of product lines and marketing
- Guru 6 kept the v5 digital product as a case acceptance product, while expanding the pa ent management lineup into an online system

For more information on the Guru Dental project, download the case study.